There are currently 26.5 million e-commerce websites in the world. You’ll need to ensure that your e-commerce website is in its best form to stand out in this competitive landscape.
While you may already know of the basic strategies such as optimizing your product description, adding great product images, or running ads, there are still some technical aspects plus some underrated strategies you can incorporate. Let’s take a look at them.
7 Proven E-Commerce Website Optimization Strategies
Here are the strategies to optimize your e-commerce website for maximum conversion. These tips range from improving your user experience to solidifying your branding.
1. Focus on Google’s Core Web Vitals
Core Web Vitals are Google’s metrics for your site’s overall page experience. They are composed of:
Largest Contentful Paint (LCP)
The largest amount of time it takes to render the largest content element on your page. A good LCP score should occur within the first 2.5 seconds when loading your page.
How to improve:
- Upgrade to a better hosting plan
- Implement critical CSS
- Use link=preload for your hero images
- Use srcset attribute to let your browser decide which image size to use instead of just using one size to fit multiple devices
- Minify CSS and Javascrip
Interaction to Next Paint (INP)
The amount of time it takes for your page to react to a click, tap, and other keyboard interaction by your user. An INP of less than 200 milliseconds will give you a good rating.
How to improve:
- Avoid interaction overlap by using techniques such as AbortController for fetch requests
- Use setTimeout to break up tasks in your event callbacks,
- Avoid layout thrashing, or reduce your DOM size by flattening your DOM structure or by omitting some parts of DOM on startup and only adding them during a user interaction
Cumulative Layout Shift (CLS)
This shows how much your page layout unexpectedly shifts when loading. Aim to have a CLS score of less than 0.1.
How to improve:
- Add width and height attributes to your images and videos,
- Don’t add ads or new content above the fold to avoid accidental shifts to your page,
- Use overflow:hidden property to ensure your content won’t go beyond their container, or utilize bfcache
According to Google, the status of your page or URL will default to your worst-performing metrics. So even if you have a “Good” INP but “Poor” CLS, the URL status will remain “Poor.”
Improving these vitals can help your site rank higher in searches and, of course, give your users a seamless and frictionless experience so they’ll keep coming back to your site.
2. Adopt a headless commerce
Headless commerce separates your front-end from your back-end, unlike traditional commerce, and is especially beneficial for ghost commerce, where flexibility and rapid scaling are critical. Some benefits of these are:
- Easier to make upgrades or changes without affecting your site’s functionality and performance
- Allows you to use composable tech stacks, so you can replace or remove any as you see fit
- Easier to integrate microservices, third-party tools, and PIM systems to help you scale your business for the future
- Can hop on to any fast-moving trend in e-commerce to meet your customer’s demands
- Create more creative visuals for your website without slowing down your site
Does your site need to be headless? It depends on your goals and needs. If you want to implement AR, AI, and other personalization tools, add more enriching content for your users, and want flexibility, scalability, and limitless customization, then a headless commerce is right for you.
To adopt it to your site, make sure to:
- Choose the right platform for you. Some popular ones are Shopify, BigCommerce, Adobe Commerce, and Salesforce. If you decide to go with Shopify, consider implementing a Shopify Instagram feed to enhance a brand’s social media presence and drive more traffic to their online store.
- Do an API-first approach. Since APIs are the bridges between your front-end and back-end in a headless setup, developing your APIs first can maximize compatibility across various touchpoints.
- Find the right developers. Headless architecture needs more technical expertise than traditional setups or regular CMS. You’ll need more knowledgeable developers who can handle more complex code.
3. Refine the technical aspect of your SEO
Improving the crawling and indexing of your site can help make your e-commerce site more discoverable. You can employ the following techniques:
- Add canonical tags – Configure your canonical tags to avoid duplicate content. This is especially required for your products with multiple variations or colors, so you won’t end up with various URLs just for one item.
- Use URL parameters – Set up filters on Google Search Console to instruct them on handling different URL parameters. However, make sure you don’t use that many since each parameter can increase your URL variation, which can confuse the search engines.
- Fine-tune your robots.txt file – Your robots.txt file should block low-value pages such as account management or search results pages. Redirect your discontinued products to their appropriate category page as well. This way, search engines will focus on crawling important pages such as your product or category pages.
- Use breadcrumb navigation – Breadcrumb navigation can help your users and search engines. For users, seeing the path they took can help them explore your site better and easily find the pages they are looking for. For Google, this shows them how your site is structured and makes it easier for them to crawl your content.
- Use clean URLs – Clean URLs can improve the accessibility and usability of your site, especially for your users. They are also more user-friendly and SEO-friendly. For example, http://example.com/user.php?id=1 can be improved to show only http://example.com/user/1.
Hire e-commerce developers with YouTeam
4. Incorporate a site search functionality
According to studies, 43% of retail customers head directly to the search bar of a site. Users who successfully found what they were looking for led to nearly doubled conversion rates.
That should tell you the value of adding a site search functionality. This way, your users won’t need to wade through all your product pages just to find one item they need.
Place your search at the front and center for easy access. Make sure it is also highly visible by putting a huge contrast between the search and the background.
The search bar should also be big enough to be easily clickable, especially if your users are accessing it on mobile. You don’t want to frustrate your users because they can’t properly click your search bar.
Your search bar should also be available on every page. Don’t make your users go back to a previous page just to modify or change their search query.
The input field should also ideally include up to 27 characters so that they can easily see and edit their queries.
5. Provide a better search experience
Speaking of search, just having the feature itself is not enough. You’ll need to provide your users with a good search experience.
Ever tried looking for something, and the search result gave you something completely different?
Well, you’re not alone. Seventy-eight percent of customers say that their online searches sometimes provide irrelevant results. Sixty-eight percent of people also feel frustrated with their product search experience and find it unacceptable.
You can incorporate different strategies to make your search results better. This can be through:
- Auto-complete – provide suggestions while users are typing their query for faster and better search results
- Faceted search – refine and filter search results through drop-down menus, checkboxes, and the like
- Semantic search – provide results based on the intent of the query instead of just matching the words exactly
- Full-text search – show results from all of your site, including About Us or blog articles
- Synonyms – some brands may use jargon or unique product names to make their items stand out. However, new users may not know that and search for the generic term instead. Adding synonyms can help users find what they need.
6. Show real-time activity
A subtle way to entice your users to buy your products is to show your site’s real-time activity. You can do this by showing:
- the current number of people on your site (ex. “3000 people are online”)
- page activity (ex. “10 people are also viewing now”, “John from X is also looking at this…”)
- purchase activity (ex. “20 people have also added this to cart” “X just bought this”)
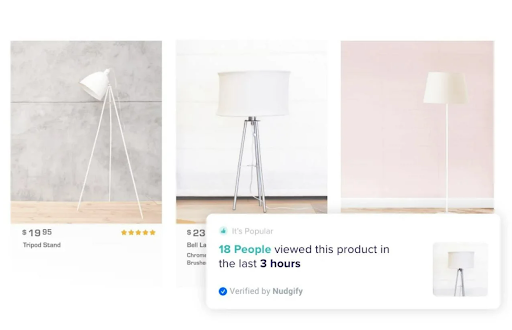
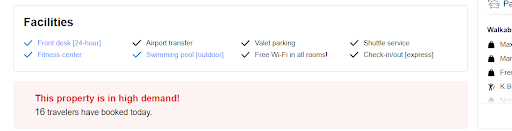
Here are some examples:
This works since it nudges people into taking action without being pushy or being too in your face about it.
They are planting a seed of pressure in your customer’s mind – many people are looking at the item you want, so you need to buy it now before it runs out.
It also adds a bit of social proof and validation to their thoughts. If so many people want the same item, it means they should buy it since it is good and high-quality.
All of these can help boost your e-commerce site’s conversion rate.
7. Have strong, consistent branding
Fifty percent of customers prefer buying from brands they recognize. Having a solid brand identity and consistently using it across all your platforms will help build brand recognition for your customers, which will lead to more sales. You can reinforce your branding by choosing to add Facebook feed to website. This lets customers see your latest updates and interactions, creating a cohesive brand experience across platforms.
But what exactly composes a strong brand identity? Think of household names like Coca-Cola, Nike, or Apple. They all have a distinct “image”. For example, the red and white color scheme, the cursive script, images of people laughing and having fun with their family and friends – all of these scream Coca-Cola.
You can see this on their e-commerce sites as well. Nike uses many dynamic shots on its landing page, sporty poses in its product shots, and action words in its product descriptions to convey its confident and athletic identity. You can also enhance your website’s visual appeal by using simple photo editing techniques, such as learning how to blur a photo for creative or privacy purposes.
Apply the same logic to your site. When you create a website, ensure you adhere to your chosen brand identity – use color schemes, typography, illustrations, and photography that match your image. Write your product description, CTAs, and other website text that match your brand voice, and ensure your brand logo is evident (if you don’t have one yet, use free logo makers to get started).
Final Thoughts
If you want to take your e-commerce website to the next level, invest in more technical and in-depth strategies beyond basic optimizations.
These include focusing on Google Core Web Vitals, implementing more advanced SEO techniques, and prioritizing proper website branding (instead of just developing a pretty web design).
Aside from improving your site’s functionality, these changes can help make it more discoverable, user-friendly, and optimized to provide a seamless shopping experience for your customers.